Core Programming
Here you can learn about core programming concepts such as algorithms, data structures, and more!
Question 1: Write a function to find the factorial of a number.
#include <stdio.h>
// Function to calculate factorial
unsigned long long factorial(int n) {
if (n < 0) {
printf("Factorial is not defined for negative numbers.\\n");
return 0;
}
unsigned long long result = 1;
for (int i = 1; i <= n; i++) {
result *= i;
}
return result;
}
int main() {
int num;
printf("Enter a number to find its factorial: ");
scanf("%d", &num);
unsigned long long fact = factorial(num);
if (fact != 0) {
printf("The factorial of %d is %llu\\n", num, fact);
}
return 0;
}
Question 2: Write a function to check if a number is prime.
#include <stdio.h>
int isPrime(int n) {
if (n < 2) {
return 0;
}
for (int i = 2; i * i <= n; i++) {
if (n % i == 0) {
return 0;
}
}
return 1;
}
int main() {
int num;
printf("Enter a number: ");
scanf("%d", &num);
if (isPrime(num)) {
printf("%d is prime.\\n", num);
} else {
printf("%d is not prime.\\n", num);
}
return 0;
}
Question 3: Write a function to reverse a string.
#include <stdio.h>
#include <string.h>
void reverseString(char str[]) {
int n = strlen(str);
for (int i = 0; i < n / 2; i++) {
char temp = str[i];
str[i] = str[n - i - 1];
str[n - i - 1] = temp;
}
}
int main() {
char str[100];
printf("Enter a string: ");
scanf("%s", str);
reverseString(str);
printf("Reversed string: %s\\n", str);
return 0;
}
Question 4: Write a function to find the maximum of two numbers.
#include <stdio.h>
int max(int a, int b) {
return (a > b) ? a : b;
}
int main() {
int num1, num2;
printf("Enter two numbers: ");
scanf("%d %d", &num1, &num2);
printf("The maximum number is: %d\\n", max(num1, num2));
return 0;
}
Question 5: Write a function to find the sum of an array of numbers.
#include <stdio.h>
int sumArray(int arr[], int size) {
int sum = 0;
for (int i = 0; i < size; i++) {
sum += arr[i];
}
return sum;
}
int main() {
int arr[] = {1, 2, 3, 4, 5};
int size = sizeof(arr) / sizeof(arr[0]);
printf("Sum of array elements: %d\\n", sumArray(arr, size));
return 0;
}
Question 6: Write a function to find the Fibonacci sequence up to a given number.
#include <stdio.h>
void fibonacci(int n) {
int a = 0, b = 1, next;
for (int i = 0; i < n; i++) {
printf("%d ", a);
next = a + b;
a = b;
b = next;
}
}
int main() {
int n;
printf("Enter a number: ");
scanf("%d", &n);
fibonacci(n);
return 0;
}
Question 7: Write a function to find the length of a string.
#include <stdio.h>
#include <string.h>
int stringLength(char str[]) {
return strlen(str);
}
int main() {
char str[100];
printf("Enter a string: ");
scanf("%s", str);
printf("Length of the string: %d\\n", stringLength(str));
return 0;
}
Question 8: Write a function to count the number of vowels in a string.
#include <stdio.h>>
#include <string.h>
int countVowels(char str[]) {
int count = 0;
for (int i = 0; i < strlen(str); i++) {
if (str[i] == 'a' || str[i] == 'e' || str[i] == 'i' || str[i] == 'o' || str[i] == 'u' ||
str[i] == 'A' || str[i] == 'E' || str[i] == 'I' || str[i] == 'O' || str[i] == 'U') {
count++;
}
}
return count;
}
int main() {
char str[100];
printf("Enter a string: ");
scanf("%s", str);
printf("Number of vowels: %d\\n", countVowels(str));
return 0;
}
Question 9: Write a function to check if a string is a palindrome.
#include <stdio.h>
#include <string.h>
int isPalindrome(char str[]) {
int len = strlen(str);
for (int i = 0; i < len / 2; i++) {
if (str[i] != str[len - i - 1]) {
return 0;
}
}
return 1;
}
int main() {
char str[100];
printf("Enter a string: ");
scanf("%s", str);
if (isPalindrome(str)) {
printf("The string is a palindrome.\\n");
} else {
printf("The string is not a palindrome.\\n");
}
return 0;
}
Question 10: Write a function to calculate the power of a number.
#include <stdio.h>
double power(double base, int exponent) {
double result = 1;
for (int i = 0; i < exponent; i++) {
result *= base;
}
return result;
}
int main() {
double base;
int exponent;
printf("Enter base and exponent: ");
scanf("%lf %d", &base, &exponent);
printf("Result: %lf\\n", power(base, exponent));
return 0;
}
Output Prediction
In this section, we focus on predicting the output of various code examples in different languages.
Question 1:
#include <stdio.h>
int main() {
int num = 6;
if(num){
printf("num");
}
else{
printf("%d",num);
}
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> num
Question 2:
#include <stdio.h>
int main() {
int num = 5;
printf("%d", num++);
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> 5
Question 3:
#include <stdio.h>
int main() {
int x = 10;
if (x = 5) {
printf("True");
} else {
printf("False");
}
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> True
Question 4:
#include <stdio.h>
int main() {
int x = 5;
int y = 10;
if (x == 5 && y == 10) {
printf("Both are correct");
} else {
printf("One is incorrect");
}
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> Both
are
correct
Question 5:
#include <stdio.h>
int main() {
char str[] = "Hello";
printf("%c", str[1]);
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> e
Question 6:
#include <stdio.h>
int main() {
int num = 0;
if (num) {
printf("True");
} else {
printf("False");
}
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> False
Question 7:
#include <stdio.h>
int main() {
int x = 5;
printf("%d", ++x + x++);
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> 11
Question 8:
#include <stdio.h>
int main() {
int a = 10;
int b = 20;
if (a++ == 10 && ++b == 21) {
printf("Condition True");
} else {
printf("Condition False");
}
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> Condition
True
Question 9:
#include <stdio.h>
int main() {
int i = 10;
int sum = 0;
while (i-- > 0) {
sum += i;
}
printf("%d", sum);
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> 45
Question 10:
#include <stdio.h>
int main() {
int x = 5, y = 2;
x *= y++;
printf("%d", x);
return 0;
}
PS C:\BMC IT Club\Code Olympiad 2081> 10
Design
This section is all about designing user interfaces and enhancing visual experience using html and css.
Design 1: Form Show Preview

<!DOCTYPE html>
<html lang="en">
<head>
<title>Sign Up / Registration Form </title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<style>
body {
margin: 0;
padding: 0;
font-family: Roboto;
background-repeat: no-repeat;
background-size: cover;
background: linear-gradient(120deg, #007bff, #d0314c);
height: 100vh;
overflow: hidden;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 29vw;
background: white;
border-radius: 10px;
}
.center h1 {
text-align: center;
padding: 0 0 20px 0;
border-bottom: 1px solid silver;
}
.center form {
padding: 0 40px;
box-sizing: border-box;
}
form .txt_field {
position: relative;
border-bottom: 2px solid #adadad;
margin: 30px 0;
}
.txt_field input {
width: 100%;
padding: 0 5px;
height: 40px;
font-size: 16px;
border: none;
background: none;
outline: none;
}
.txt_field label {
position: absolute;
top: 50%;
left: 5px;
color: #adadad;
transform: translateY(-50%);
font-size: 16px;
pointer-events: none;
}
.txt_field span::before {
content: '';
position: absolute;
top: 40px;
left: 0;
width: 0px;
height: 2px;
background: #2691d9;
transition: .5s;
}
.txt_field input:focus~label,
.txt_field input:valid~label {
top: -5px;
color: #2691d9;
}
.txt_field input:focus~span::before,
.txt_field input:Valid~span::before {
width: 100%;
}
.pass {
margin: -5px 0 20px 5px;
color: #a6a6a6;
cursor: pointer;
}
.pass:hover {
text-decoration: underline;
}
input[type="Submit"] {
width: 100%;
height: 50px;
border: 1px solid;
border-radius: 25px;
font-size: 18px;
font-weight: 700;
cursor: pointer;
}
input[type="Submit"]:hover {
background: #2691d9;
color: #e9f4fb;
transition: .5s;
}
.signup_link {
margin: 30px 0;
text-align: center;
font-size: 16px;
color: #666666;
}
.signup_link a {
color: #2691d9;
text-decoration: none;
}
.signup_link a:hover {
text-decoration: underline;
}
.HomeAbout {
width: 100vw;
height: 25vh;
}
</style>
</head>
<body>
<div class="container">
<div class="center">
<h1>Register</h1>
<form method="POST" action="">
<div class="txt_field">
<input type="text" name="name" required>
<span></span>
<label>Name</label>
</div>
<div class="txt_field">
<input type="email" name="email" required>
<span></span>
<label>Email</label>
</div>
<div class="txt_field">
<input type="password" name="password" required>
<span></span>
<label>Password</label>
</div>
<div class="txt_field">
<input type="password" name="cpassword" required>
<span></span>
<label>Confirm Password</label>
</div>
<input name="submit" type="Submit" value="Sign Up">
<div class="signup_link">
Have an Account ? <a href="#">Login Here</a>
</div>
</form>
</div>
</div>
</body>
</html>
Design 2: Footer Show Preview

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Footer</title>
<script src="https://kit.fontawesome.com/66aa7c98b3.js" crossorigin="anonymous"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.footer {
background-color: black;
color: #fefefe;
position: fixed;
width: 100%;
bottom: 0;
left: 0;
}
.footer .heading {
color: #fefefe;
max-width: 1010px;
width: 90%;
text-transform: uppercase;
margin: 0 auto;
margin-bottom: 3rem;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
.footer .content {
display: flex;
justify-content: space-evenly;
margin: 1.5rem;
}
.footer .content p {
margin-bottom: 1.3rem;
}
.footer .content a {
text-decoration: none;
color: #fefefe;
}
.footer .content a:hover {
border-bottom: 1px solid #971717;
}
.footer .content h4 {
margin-bottom: 1.3rem;
font-size: 19px;
}
footer {
text-align: center;
margin-bottom: 2rem;
}
footer hr {
margin: 2rem 0;
}
@media (max-width: 767px) {
.footer .content {
display: flex;
flex-direction: column;
font-size: 14px;
}
.footer {
position: unset;
}
}
@media (min-width: 768px) and (max-width: 1024px) {
.footer .content,
.footer {
font-size: 14px;
}
}
@media (orientation: landscape) and (max-height: 500px) {
.footer {
position: unset;
}
}
</style>
</head>
<body>
<div class="footer">
<div class="heading">
<h2>Arun<sup>™</sup></h2>
</div>
<div class="content">
<div class="services">
<h4>Services</h4>
<p><a href="#">App development</a></p>
<p><a href="#">Web development</a></p>
<p><a href="#">DevOps</a></p>
<p><a href="#">Web designing</a></p>
</div>
<div class="social-media">
<h4>Social</h4>
<p>
<a href="#"><i class="fab fa-linkedin"></i> Linkedin</a>
</p>
<p>
<a href="#"><i class="fab fa-twitter"></i> Twitter</a>
</p>
<p>
<a href="https://github.com/arundada9000"><i class="fab fa-github"></i> Github</a>
</p>
<p>
<a href="https://www.facebook.com/arunneupane9000"><i class="fab fa-facebook"></i> Facebook</a>
</p>
<p>
<a href="https://www.instagram.com/arundada9000"><i class="fab fa-instagram"></i> Instagram</a>
</p>
</div>
<div class="links">
<h4>Quick links</h4>
<p><a href="#">Home</a></p>
<p><a href="#">About</a></p>
<p><a href="#">Blogs</a></p>
<p><a href="#">Contact</a></p>
</div>
<div class="details">
<h4 class="address">Address</h4>
<p>
Bhairahawa, Dadagau-8, Rupandehi, Nepal
</p>
<h4 class="mobile">Mobile</h4>
<p><a href="#">+9779811420975</a></p>
<h4 class="mail">Email</h4>
<p><a href="#">bmcitclub01@gmail.com</a></p>
</div>
</div>
<footer>
<hr />
© 2022 BMC IT Club.
</footer>
</div>
</body>
</html>
Design 3: Modal Show Preview

<!DOCTYPE html>
<html lang="en">
<head>
<title>Modal Popup Window</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<style>
html,
body {
height: 100%;
}
html {
font-size: 18px;
line-height: 1.4;
}
body {
font-family: "Segoe UI";
font-weight: 600;
background-image: linear-gradient(#e66465, #9198e5);
color: black;
overflow: hidden;
}
a {
color: inherit;
text-decoration: none;
}
.container {
display: grid;
justify-content: center;
align-items: center;
height: 100vh;
}
.modal-window {
position: fixed;
background-color: rgba(255, 255, 255, 0.25);
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
display: flex;
align-items: center;
justify-content: center;
visibility: hidden;
opacity: 0;
pointer-events: none;
transition: all 0.3s;
}
.modal-window:target {
visibility: visible;
opacity: 1;
pointer-events: auto;
}
.modal-window>div {
border-radius: 1rem;
}
.modal-window div:not(:last-of-type) {
margin-bottom: 15px;
}
.btn {
background-color: white;
padding: 1em 1.5em;
border-radius: 0.5rem;
text-decoration: none;
}
button {
font: inherit;
}
*::-webkit-scrollbar {
background-color: transparent;
width: 12px;
}
*::-webkit-scrollbar-thumb {
border-radius: 99px;
background-color: #ddd;
border: 4px solid #fff;
}
.modal-container {
max-height: 90vh;
max-width: 500px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
border-radius: 16px;
overflow: hidden;
display: flex;
flex-direction: column;
box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.25);
}
@media (max-width: 600px) {
.modal-container {
width: 90%;
}
}
.modal-container-header {
padding: 16px 32px;
border-bottom: 1px solid #ddd;
display: flex;
align-items: center;
justify-content: space-between;
}
.modal-container-title {
display: flex;
align-items: center;
gap: 8px;
line-height: 1;
font-weight: 700;
font-size: 1.125;
}
.modal-container-body {
padding: 24px 32px 51px;
overflow-y: auto;
}
.modal-container-footer {
padding: 20px 32px;
display: flex;
align-items: center;
justify-content: flex-end;
border-top: 1px solid #ddd;
gap: 12px;
position: relative;
}
.modal-container-footer:after {
content: "";
display: block;
position: absolute;
top: -51px;
left: 24px;
right: 24px;
height: 50px;
flex-shrink: 0;
background-image: linear-gradient(to top, rgba(255, 255, 255, 0.75), transparent);
pointer-events: none;
}
.button {
padding: 12px 20px;
border-radius: 8px;
background-color: transparent;
border: 0;
font-weight: 600;
cursor: pointer;
transition: 0.15s ease;
}
.button.is-ghost:hover,
.button.is-ghost:focus {
background-color: #dfdad7;
}
.button.is-primary {
background-color: #e66465;
color: #fff;
}
.button.is-primary:hover,
.button.is-primary:focus {
background-color: #db4848;
}
.icon-button {
padding: 0;
border: 0;
background-color: transparent;
width: 40px;
height: 40px;
display: flex;
align-items: center;
justify-content: center;
line-height: 1;
cursor: pointer;
border-radius: 8px;
transition: 0.15s ease;
}
.icon-button svg {
width: 24px;
height: 24px;
}
.icon-button:hover,
.icon-button:focus {
background-color: #dfdad7;
}
</style>
</head>
<body>
<div class="container">
<div class="interior">
<a class="btn" href="#open-modal">Terms and Conditions</a>
</div>
</div>
<div id="open-modal" class="modal-window">
<div>
<article class="modal-container">
<header class="modal-container-header">
<h1 class="modal-container-title">
Terms and Conditions
</h1>
<button class="icon-button" onclick="location.href='#';">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24">
<path fill="none" d="M0 0h24v24H0z" />
<path fill="currentColor"
d="M12 10.586l4.95-4.95 1.414 1.414-4.95 4.95 4.95 4.95-1.414 1.414-4.95-4.95-4.95 4.95-1.414-1.414 4.95-4.95-4.95-4.95L7.05 5.636z" />
</svg>
</button>
</header>
<section class="modal-container-body">
<h2>Quarum ambarum rerum cum medicinam pollicetur, luxuriae licentiam pollicetur.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Unum nescio, quo modo possit, si
luxuriosus sit, finitas cupiditates habere. Hoc est non modo cor </p>
<h3>Ut proverbia non nulla veriora sint quam vestra dogmata.</h3>
<p>Quasi vero, inquit, perpetua oratio rhetorum solum, non etiam philosophorum sit. Tria genera
cupiditatum, naturales et necessariae, naturales et non necessariae, nec naturales nec
necessariae. Sin aliud quid voles, postea. Consequatur summas voluptates non modo parvo, sed per
me nihilo, si potest; </p>
<p>Cur igitur easdem res, inquam, Peripateticis dicentibus verbum nullum est, quod non intellegatur?
Primum in nostrane potestate est, quid meminerimus? Eam tum adesse, cum dolor omnis absit;
Quodsi ipsam honestatem undique pertectam atque absolutam. Aliam vero vim voluptatis esse, </p>
<h2>An hoc usque quaque, aliter in vita?</h2>
<ol>
<li>Etenim nec iustitia nec amicitia esse omnino poterunt, nisi ipsae per se expetuntur.</li>
<li>Pisone in eo gymnasio, quod Ptolomaeum vocatur, unaque nobiscum Q.</li>
<li>Certe nihil nisi quod possit ipsum propter se iure laudari.</li>
<li>Itaque e contrario moderati aequabilesque habitus, affectiones ususque corporis apti esse ad
naturam videntur.</li>
</ol>
<p>Utilitatis causa amicitia est quaesita. Qui autem de summo bono dissentit de tota philosophiae
ratione dissentit. Quamquam non negatis nos intellegere quid sit voluptas, sed quid ille dicat.
Sed emolumenta communia esse dicuntur, recte autem facta et peccata non habentur communia. </p>
<h3>Claudii libidini, qui tum erat summo ne imperio, dederetur.</h3>
<p>Eorum enim est haec querela, qui sibi cari sunt seseque diligunt. Cum audissem Antiochum, Brute,
ut solebam, cum M. An obliviscimur, quantopere in audiendo in legendoque moveamur, cum pie, cum
amice, cum magno animo aliquid factum cognoscimus? Qui igitur convenit ab alia voluptate dicere
naturam proficisci, in alia summum bonum ponere? Magni enim aestimabat pecuniam non modo non
contra leges, sed etiam legibus partam. </p>
<h2>Sed nimis multa.</h2>
<p>Nec vero alia sunt quaerenda contra Carneadeam illam sententiam. Negat enim summo bono afferre
incrementum diem. Causa autem fuit huc veniendi ut quosdam hinc libros promerem. </p>
</section>
<footer class="modal-container-footer">
<button class="button is-ghost">Decline</button>
<button class="button is-primary">Accept</button>
</footer>
</article>
</div>
</div>
</body>
</html>
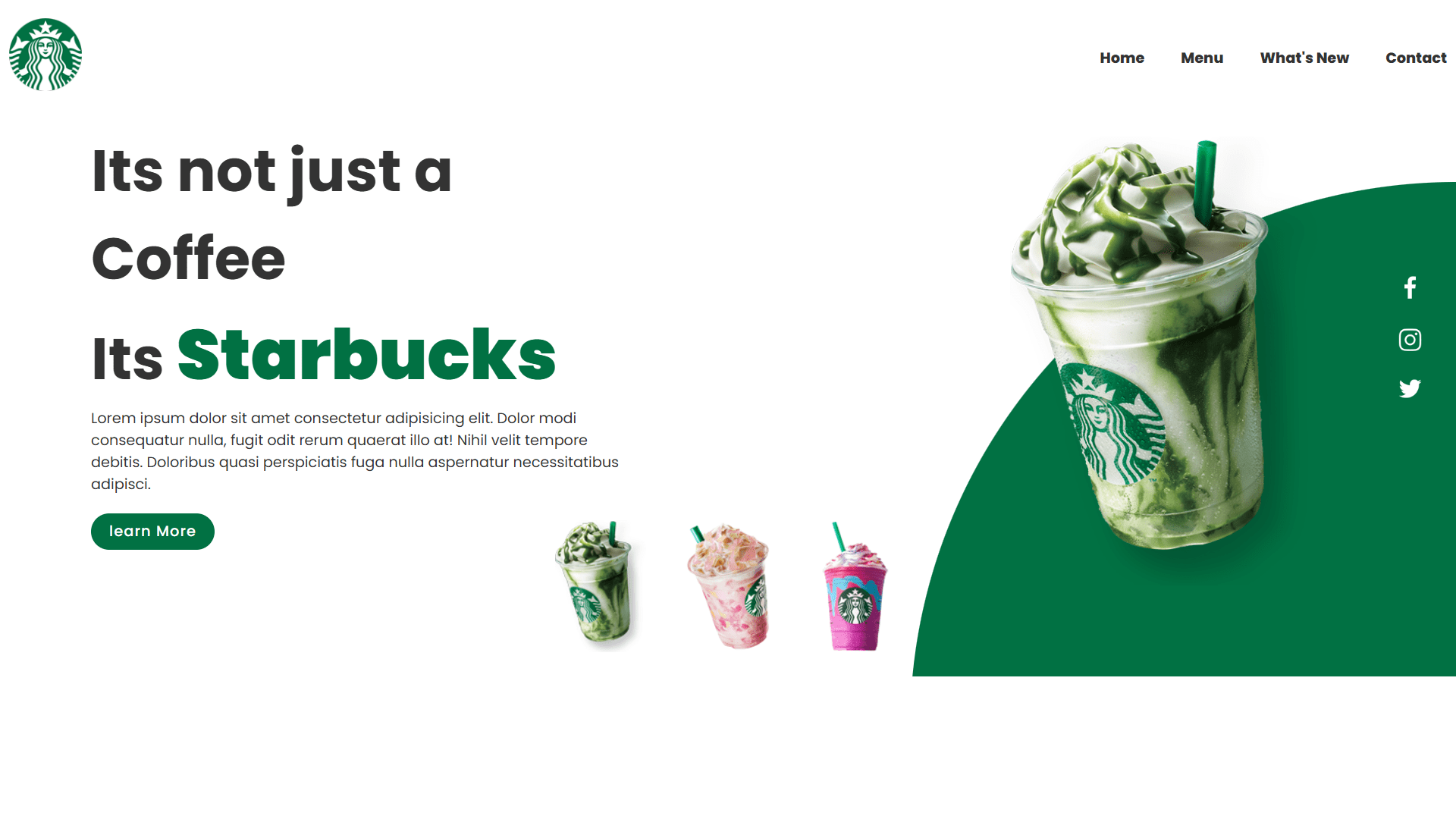
Design 4: Landing Page Show Preview

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;700&family=Nunito+Sans:ital,wght@0,400;0,700;0,800;1,300;1,700&family=Poppins:wght@400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section {
position: relative;
width: 100%;
min-width: 100vh;
padding: 100px;
display: flex;
justify-content: space-between;
align-items: center;
background: #fff;
}
header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 20px 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
header .logo {
position: relative;
max-width: 80px;
}
header ul {
position: relative;
display: flex;
}
header ul li {
list-style: none;
}
header ul li a {
display: inline-block;
color: #333;
font-weight: 800;
margin-left: 40px;
text-decoration: none;
}
.container {
position: relative;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .text-box {
position: relative;
max-width: 600px;
}
.container .text-box h2 {
color: #333;
font-size: 4em;
font-weight: 500px;
}
.container .text-box h2 span {
color: #017143;
font-size: 1.2em;
font-weight: 900;
}
.container .text-box p {
color: #333;
}
.container .text-box a {
display: inline-block;
margin-top: 20px;
padding: 8px 20px;
background: #017143;
color: #fff;
border-radius: 40px;
font-weight: 500;
letter-spacing: 1px;
text-decoration: none;
}
.container .img-box {
width: 600px;
display: flex;
justify-content: flex-end;
padding-right: 50px;
margin-top: 50px;
}
.container .img-box img {
max-width: 340px;
}
.thumb {
position: absolute;
left: 50%;
bottom: 20px;
transform: translateX(-50%);
display: flex;
}
.thumb li {
list-style: none;
display: inline-block;
margin: 0 20px;
padding: ;
cursor: pointer;
transition: 0.5s;
}
.thumb li:hover {
transform: translateY(-15px);
}
.thumb li img {
max-width: 600px;
}
.social {
position: absolute;
top: 50%;
right: 30px;
transform: translateY(-50%);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.social li {
list-style: none;
}
.social li a {
display: inline-block;
margin: 5px 0;
transform: scale(0.6);
filter: invert(1);
}
.circle {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #017143;
clip-path: circle(600px at right 800px);
}
</style>
<title>Starbucks Coffee Website Landing Page</title>
</head>
<body>
<section>
<div class="circle"></div>
<header>
<a href="#"><img src="./images/starbucks-logo.png" class="logo"></a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">What's New</a></li>
<li><a href="#">Contact</a></li>
</ul>
</header>
<div class="container">
<div class="text-box">
<h2>Its not just a Coffee <br>Its <span>Starbucks</span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor modi consequatur nulla, fugit odit
rerum quaerat illo at! Nihil velit tempore debitis. Doloribus quasi perspiciatis fuga nulla
aspernatur necessitatibus adipisci.</p>
<a href="#">learn More</a>
</div>
<div class="img-box">
<img src="./images/img1.png" class="starbucks" alt="">
</div>
</div>
<ul class="thumb">
<li><img src="./images/thumb1.png"
onclick="imgSlider('https://raw.githubusercontent.com/farazc60/Project-Images/main/starbucks/img1.png');changeCircleColor('#017143')">
</li>
<li><img src="./images/thumb2.png"
onclick="imgSlider('https://raw.githubusercontent.com/farazc60/Project-Images/main/starbucks/img2.png');changeCircleColor('#0eb7495')">
</li>
<li><img src="./images/thumb3.png"
onclick="imgSlider('https://raw.githubusercontent.com/farazc60/Project-Images/main/starbucks/img3.png');changeCircleColor('#d752b1')">
</li>
</ul>
<ul class="social">
<li><a href="#"><img src="./images/facebook.png"></a>
</li>
<li><a href="#"><img src="./images/instagram.png"></a>
</li>
<li><a href="#"><img src="./images/twitter.png"></a>
</li>
</ul>
</section>
<script src="script.js"></script>
</body>
</html>
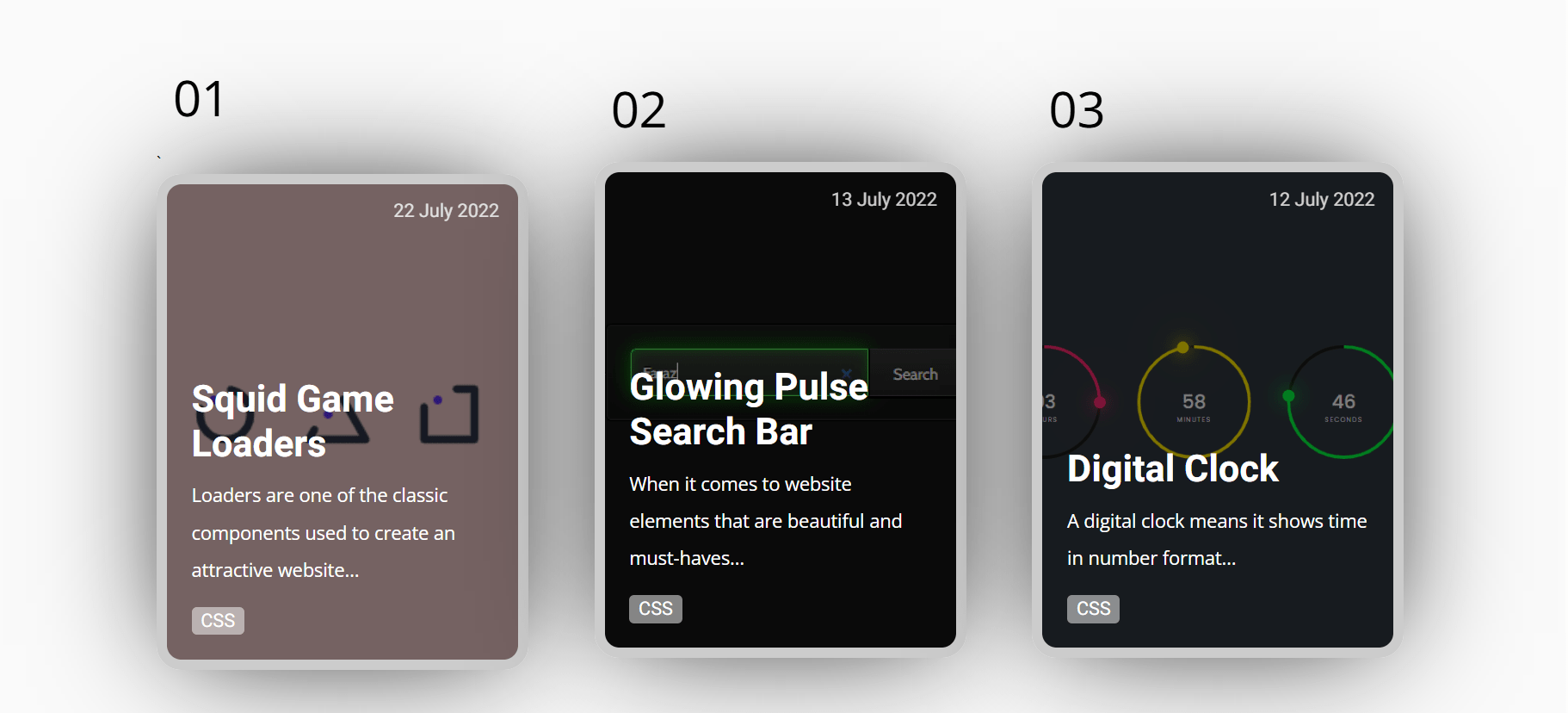
Design 5: Show Preview

<!DOCTYPE html>
<html lang="en">
<head>
<title>Responsive Blog Card</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<style>
@import url('https://fonts.googleapis.com/css?family=Heebo:400,700|Open+Sans:400,700');
:root {
--color: #3c3163;
--transition-time: 0.5s;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
font-family: 'Open Sans';
background: #fafafa;
}
a {
color: inherit;
}
.cards-wrapper {
display: grid;
justify-content: center;
align-items: center;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 4rem;
padding: 4rem;
margin: 0 auto;
width: max-content;
}
.card {
font-family: 'Heebo';
--bg-filter-opacity: 0.5;
background-image: linear-gradient(rgba(0, 0, 0, var(--bg-filter-opacity)), rgba(0, 0, 0, var(--bg-filter-opacity))), var(--bg-img);
height: 20em;
width: 15em;
font-size: 1.5em;
color: white;
border-radius: 1em;
padding: 1em;
/*margin: 2em;*/
display: flex;
align-items: flex-end;
background-size: cover;
background-position: center;
box-shadow: 0 0 5em -1em black;
transition: all, var(--transition-time);
position: relative;
overflow: hidden;
border: 10px solid #ccc;
text-decoration: none;
}
.card:hover {
transform: rotate(0);
}
.card h1 {
margin: 0;
font-size: 1.5em;
line-height: 1.2em;
}
.card p {
font-size: 0.75em;
font-family: 'Open Sans';
margin-top: 0.5em;
line-height: 2em;
}
.card .tags {
display: flex;
}
.card .tags .tag {
font-size: 0.75em;
background: rgba(255, 255, 255, 0.5);
border-radius: 0.3rem;
padding: 0 0.5em;
margin-right: 0.5em;
line-height: 1.5em;
transition: all, var(--transition-time);
}
.card:hover .tags .tag {
background: var(--color);
color: white;
}
.card .date {
position: absolute;
top: 0;
right: 0;
font-size: 0.75em;
padding: 1em;
line-height: 1em;
opacity: .8;
}
.card:before,
.card:after {
content: '';
transform: scale(0);
transform-origin: top left;
border-radius: 50%;
position: absolute;
left: -50%;
top: -50%;
z-index: -5;
transition: all, var(--transition-time);
transition-timing-function: ease-in-out;
}
.card:before {
background: #ddd;
width: 250%;
height: 250%;
}
.card:after {
background: white;
width: 200%;
height: 200%;
}
.card:hover {
color: var(--color);
}
.card:hover:before,
.card:hover:after {
transform: scale(1);
}
.card-grid-space .num {
font-size: 3em;
margin-bottom: 1.2rem;
margin-left: 1rem;
}
.info {
font-size: 1.2em;
display: flex;
padding: 1em 3em;
height: 3em;
}
.info img {
height: 3em;
margin-right: 0.5em;
}
.info h1 {
font-size: 1em;
font-weight: normal;
}
/* MEDIA QUERIES */
@media screen and (max-width: 1285px) {
.cards-wrapper {
grid-template-columns: 1fr 1fr;
}
}
@media screen and (max-width: 900px) {
.cards-wrapper {
grid-template-columns: 1fr;
}
.info {
justify-content: center;
}
.card-grid-space .num {
margin-left: 0;
text-align: center;
}
}
@media screen and (max-width: 500px) {
.cards-wrapper {
padding: 4rem 2rem;
}
.card {
max-width: calc(100vw - 4rem);
}
}
@media screen and (max-width: 450px) {
.info {
display: block;
text-align: center;
}
.info h1 {
margin: 0;
}
}
</style>
</head>
<body>
<section class="cards-wrapper">
<div class="card-grid-space">
<div class="num">01</div>
<a class="card" style="--bg-img: url('./images/squid-game-loader.png')">
<div>
<h1>Squid Game Loaders</h1>
<p>Loaders are one of the classic components used to create an attractive website…</p>
<div class="date">22 July 2022</div>
<div class="tags">
<div class="tag">CSS</div>
</div>
</div>
</a>
</div>
<div class="card-grid-space">
<div class="num">02</div>
<a class="card" style="--bg-img: url('./images/glowing.png')">
<div>
<h1>Glowing Pulse Search Bar</h1>
<p>When it comes to website elements that are beautiful and must-haves…</p>
<div class="date">13 July 2022</div>
<div class="tags">
<div class="tag">CSS</div>
</div>
</div>
</a>
</div>
<div class="card-grid-space">
<div class="num">03</div>
<a class="card" style="--bg-img: url('./images/digitalclock.png')">
<div>
<h1>Digital Clock</h1>
<p>A digital clock means it shows time in number format…</p>
<div class="date">12 July 2022</div>
<div class="tags">
<div class="tag">CSS</div>
</div>
</div>
</a>
</div>
</section>
</body>
</html>